Wie suche ich richtig: Suchwort 1 + Suchwort 2 - Suchwort 3
Da Sie nicht angemeldet sind, werden Ihnen nur öffentliche Beiträge angezeigt.
Frage:
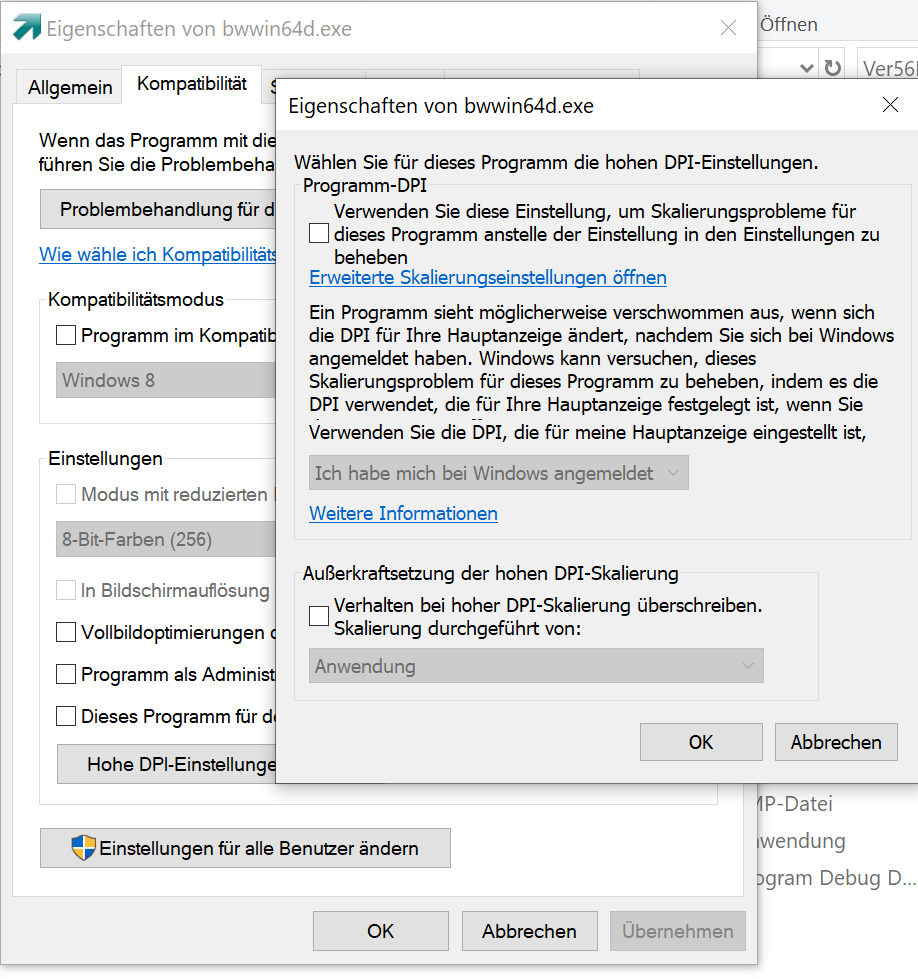
Bei den verschiedenen User werden seit dem Update von 6.01 auf die 7.0 die HTML-Seiten unscharf und schwer lesbar (verzerrt) dargestellt, z.B. im INBU oder der Ereignisanzeige. In der Session vom Administrator ist die Darstellung korrekt. Der EDGE wurde vom Systemadministrator installiert. Was können wir da prüfen?
Antwort:
Eventuell die Kompatibilität-Einstellungen bei Admin und User Sessions vergleichen.

Der Kunde hat das angepasst und jetzt ist die Anzeige korrekt. …
[weiterlesen]
Mithilfe der SEInfoBox können Sie sehr einfach genau die Informationen darstellen, die Sie benötigen.

Um dies zu bewerkstelligen, fangen Sie folgendermaĂźen an:
1. Einbau im HTML
![]()
Die Infobox wird mit dem Custom Tag „SEInfoBox“ als normales HTML Tag Element in das HTML eingebaut.
Wichtig!
Die GroĂź und Kleinschreibung muss genau beachtet werden und sollte eine ID erhalten um diese wie oben gezeigt darstellen zu können. …
[weiterlesen]
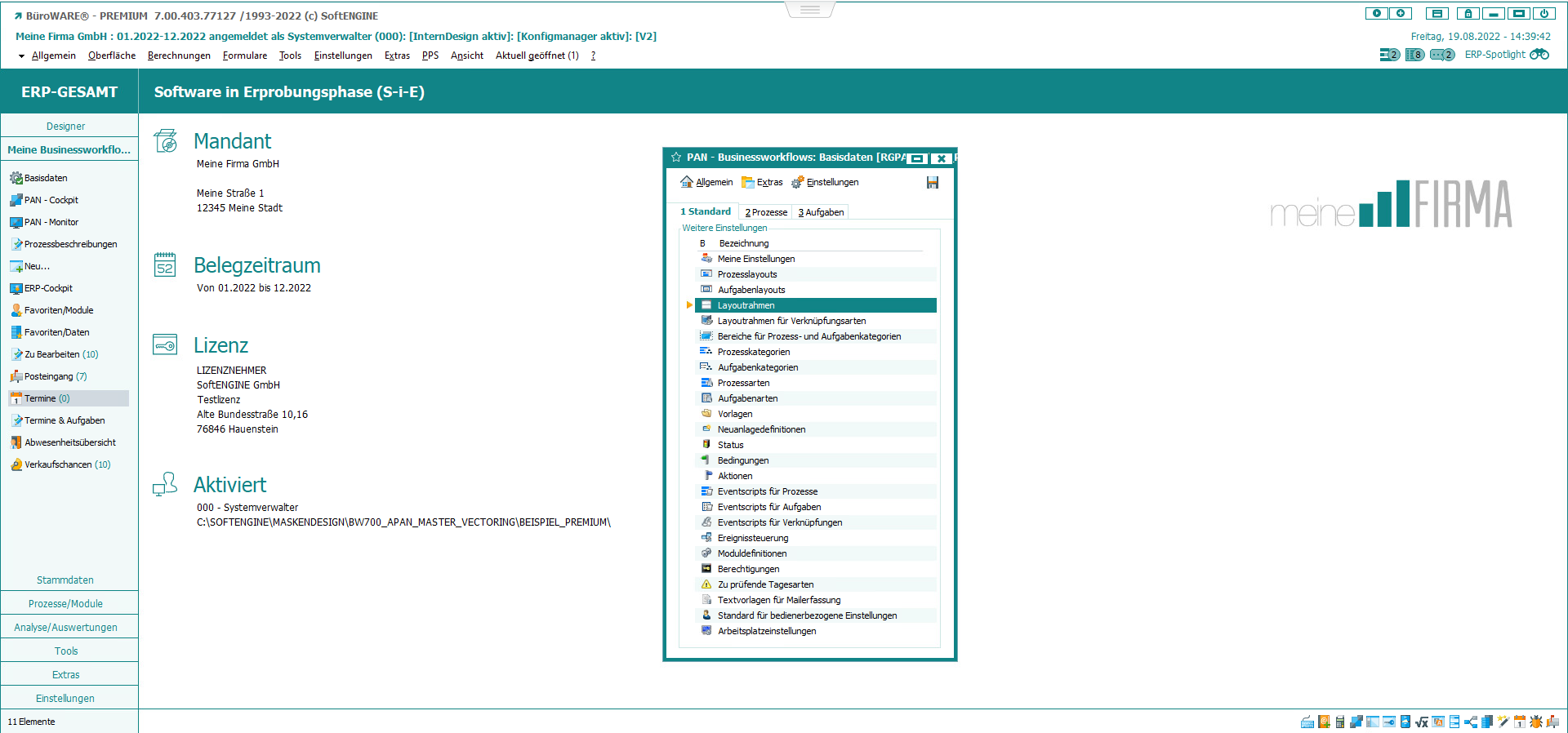
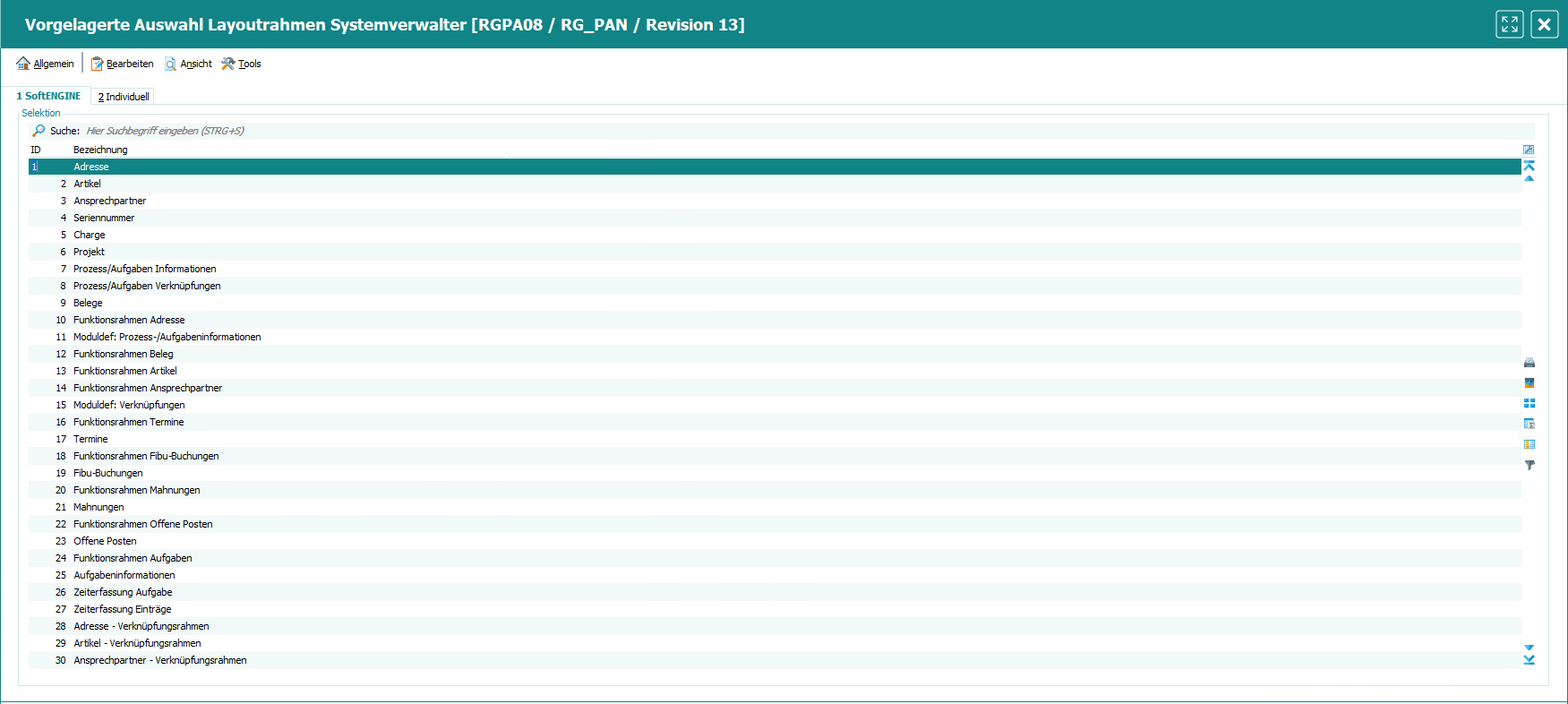
In diesem Wiki Artikel zeigen wir Ihnen, wie Sie die PAN Layoutrahmen verwenden und optimal damit umgehen können.
In der BW sind die Layoutrahmen zu finden im Arbeitsplatz „Meine Businessworkflows“ bei den Basisdaten.

Dort finden Sie eine Auflistung aller im Standard verfĂĽgbaren Layoutrahmen.

Die Layoutrahmen selbst finden Sie im BW-Verzeichnis unter „Vorlagen/PAN/Layoutrahmen“. Dort befinden sich die HTML-Dateien, die in bestimmten PAN-Rahmen angezeigt werden können. …
[weiterlesen]
Initialisierung Datenbasis
Manche Module benötigen eine Initialisierung ihrer Datenbasis.
Darunter zählen:
-Tabelle
-Feldliste
-ButtonBar
-Chart
-InfoBox
-Liste
Jeder diese Module besitzt eine eigene Set(ModulName)DatenBasis welches ein Array aus ID´s der dementsprechenden TAG Elemente annimmt.
Um dies zu vereinfachen gibt es eine Globale Funktion InitialisiereDatenBasis(), welche ĂĽber alle ID´s, der zu dem Zeitpunkt des Aufrufes erstellten TAGs, die ID´s der TAGs nimmt und  diese alle initiallisiert. …
[weiterlesen]
1. Einbau im HTML:Â

Die Feldliste wird mit dem Custom Tag SEFeldListe als normales HTML Tag Element in das HTML eingebaut.
Achtung Fehlerfalle:
Die GroĂź und Kleinschreibung muss genau beachtet werden
WICHTIG!
Die Feldliste sollte eine ID erhalten, sodass er im HTML so aussieht:

2. Initialisierung der Feldliste
Die Feldliste benötigt eine Initialisierung seiner Datenstruktur
DafĂĽr muss bevor Daten gesetzt werden können die Funktion IntialisiereDatenBasis() aufgerufen werden. …
[weiterlesen]
Die neuen Infosysteme bauen auf HTML-Seiten auf, die sowohl JavaScript als auch SE ERP-seitige Spezialbefehle unterstĂĽtzen (Parser).
Im folgenden Artikel geben wir Ihnen einen Überblick und erläutern die vorhandenen Funktionen im Detail mit Beispielen und auch deren Ergebnisse.
SoftENGINE-Parser-Anweisungen werden im HTML oder auch im JavaScript immer mit einer Kommentar-Funktion begonnen (<!–Befehl–>).
Diverse Funktionen können fĂĽr eine Ausgaben-Optimierung auch miteinander kombiniert oder ineinander verschachtelt werden. …
[weiterlesen]
Normalerweise wird CSS Code, entweder als separate CSS Datei, oder in einem Style-Tag in der Kopfzeile eingefügt. Dies funktioniert in einer E-Mail NICHT. Die meisten E-Mail-Clients wie z.B. Yahoo! Mail, Google Mail, Hotmail, usw., löschen Standartmässig die Kopf und Fuss-Tags. Empfohlen ist, denn CSS Code In-Line mit dem Inhalt zu setzen, anstelle von Body und Head-Tags.
(How to add CSS (w3schools.com)) …
[weiterlesen]
Betrifft ZGR:
[MIS559, Nr: 300 - MIS-ReDesign ab Version 5.59 (V59), Beim Drucken von HTML Systembrowser verwenden]
Mit den Revisionen Beta-68740 und Patch-68939 wird nun direkt innerhalb der BĂĽroWARE der Druckvorgang fĂĽr eine Infosystem-HTML-Seite gestartet und es muss kein externer Browser-Aufruf mehr stattfinden.
Das oben genannte Zugriffsrecht ist dadurch nicht mehr notwendig.
Folgende Funktionen sind mit HTML Dateien, welche über MEMTABS eingebunden sind, aktuell möglich:
Anzeige der MEMTAB Tabelle in der HTML Datei:
<table width=“100%“ class=“MemTabTable“>
<tr>
<th width=“40%“>eins</th>
<th width=“30%“>zwei</th>
<th width=“15%“>drei</th>
<th width=“15%“>vier</th>
</tr>
<!–SOFTENGINE-LOOP!START!MEMTAB-ROWS!-1–>
<tr>
<td width=“40%“><a href=“bw-link:KUNDEN,STAMM_DATEN,ARTIKEL,<!–SOFTENGINE-VAR!A0!L–>“><!–SOFTENGINE-VAR!A0!L–></a></td>
<td width=“30%“><a href=“bw-link:SETZEN,WERT,EIN_0_30,<!–SOFTENGINE-VAR!A0!L–>“>-<!–SOFTENGINE-VAR!A0!L–>-</td>
<td width=“15%“><!–SOFTENGINE-VAR!N0!R–></td>
<td width=“15%“><!–SOFTENGINE-VAR!N1!R–></td>
</tr>
<!–SOFTENGINE-LOOP!ENDE!MEMTAB-ROWS–>
</table>
Zusätzlich kann ab Revision 63604 ĂĽber die Angabe der MEMTAB ID (<!–SOFTENGINE-LOOP!START!MEMTAB-ROWS!-1!!!ID6001–>) …
[weiterlesen]
Ab Revision 45067/BETA und 45059/PATCH wird die Kontoinformation auch im Dialog „Buchungsvorschlag bearbeiten“ in der Buchungsinformation angezeigt.
(nach Update Migration des Intelligenten Buchungsassistenten)
Wie kann eine bestimmte Schriftart und Schriftgröße für Emails festgelegt werden?
Dies kann man mit einer Vorlage/Signatur realisieren werden.
Hier eine Vorlage(Vorher als .htm/.html abspeichern)
Es können in einer .htm/.html Datei CSS-Codes eingefügt werden. Diese können dann in den Bedienereinstellungen unter Signatur, automatisch eingeladen werden.
CSS „*“ spricht alle Elemente in der Mail an.
Mit !important werden alle nicht-!important CSS-Anweisungen ĂĽberschrieben. …
[weiterlesen]