Wie suche ich richtig: Suchwort 1 + Suchwort 2 - Suchwort 3
Da Sie nicht angemeldet sind, werden Ihnen nur öffentliche Beiträge angezeigt.
Mithilfe der SEInfoBox können Sie sehr einfach genau die Informationen darstellen, die Sie benötigen.

Um dies zu bewerkstelligen, fangen Sie folgendermaĂźen an:
1. Einbau im HTML
![]()
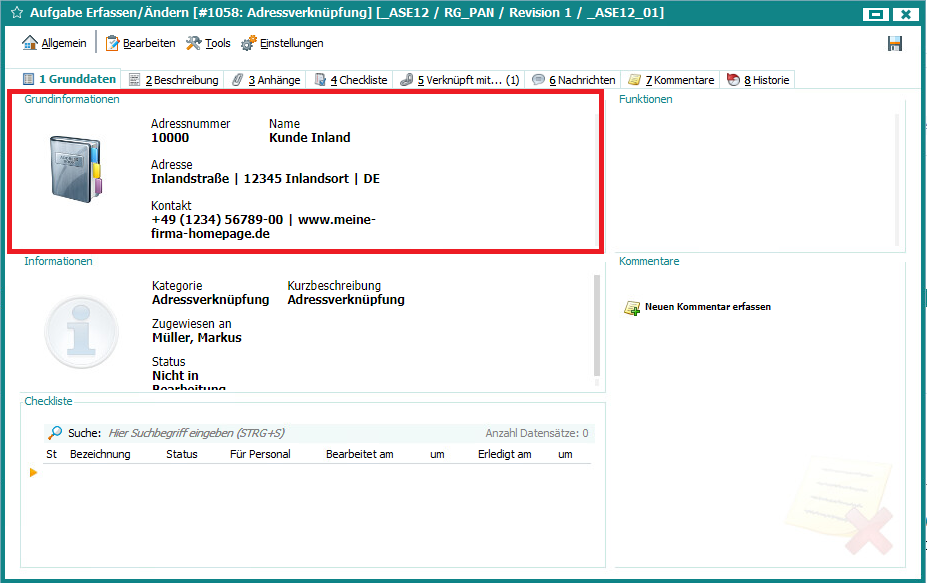
Die Infobox wird mit dem Custom Tag „SEInfoBox“ als normales HTML Tag Element in das HTML eingebaut.
Wichtig!
Die GroĂź und Kleinschreibung muss genau beachtet werden und sollte eine ID erhalten um diese wie oben gezeigt darstellen zu können. …
[weiterlesen]
Initialisierung Datenbasis
Manche Module benötigen eine Initialisierung ihrer Datenbasis.
Darunter zählen:
-Tabelle
-Feldliste
-ButtonBar
-Chart
-InfoBox
-Liste
Jeder diese Module besitzt eine eigene Set(ModulName)DatenBasis welches ein Array aus ID´s der dementsprechenden TAG Elemente annimmt.
Um dies zu vereinfachen gibt es eine Globale Funktion InitialisiereDatenBasis(), welche ĂĽber alle ID´s, der zu dem Zeitpunkt des Aufrufes erstellten TAGs, die ID´s der TAGs nimmt und  diese alle initiallisiert. …
[weiterlesen]
Mit den Revisionen 64100-Beta und 64101-Patch haben wir ein Problem im Zusammenhang mit HTML-Artikellangtext-Editoren behoben.
Problem ist, dass die WEBWARE das anzeigen von externen Elementen in HTML-Code unterbindet. Dies wird in der Regel ĂĽber die Mail-Komponenten gesteuert.
Da aber nicht immer die Mail-Lösung eingesetzt wird, gibt es nun zwei neue Zugriffsrechte um Artikel-HTML-Texte zu steuern.
[WEBWARE, Nr: 059 - WEBWARE Optionen (WW), WEBWARE HTML Artikeltexte - zeige Bilder von externen Servern an.(WW)]…
Wie kann eine bestimmte Schriftart und Schriftgröße für Emails festgelegt werden?
Dies kann man mit einer Vorlage/Signatur realisieren werden.
Hier eine Vorlage(Vorher als .htm/.html abspeichern)
Es können in einer .htm/.html Datei CSS-Codes eingefügt werden. Diese können dann in den Bedienereinstellungen unter Signatur, automatisch eingeladen werden.
CSS „*“ spricht alle Elemente in der Mail an.
Mit !important werden alle nicht-!important CSS-Anweisungen ĂĽberschrieben. …
[weiterlesen]
Die Anpassung der Belegvorschau in der Adressakte ist über spezielle Vorlagedateien im FMT-Pfad realisiert.
FMTAA_03_1 (Belegkopf)
FMTAA_03_2 (Positionen)
FMTAA_03_3 (FuĂź)
Mit der Dateiendung kann man die Vorlage fĂĽr einzelne Bediener festlegen:
.000 ist jeweils das Standard-Formular,
.001 wäre z.B. für Bediener 001..
Beispiel:
FMTAA_03_1.007 wären die Einstellungen bezüglich des
Belegkopfes fĂĽr den Bediener 007.
Die Vorlagedateien sollten innerhalb eines Texteditors geändert werden (also nicht in einem HTML-Editor, da dadurch die Formatierung zerstört wird). …
[weiterlesen]