Wie suche ich richtig: Suchwort 1 + Suchwort 2 - Suchwort 3
Da Sie nicht angemeldet sind, werden Ihnen nur öffentliche Beiträge angezeigt.
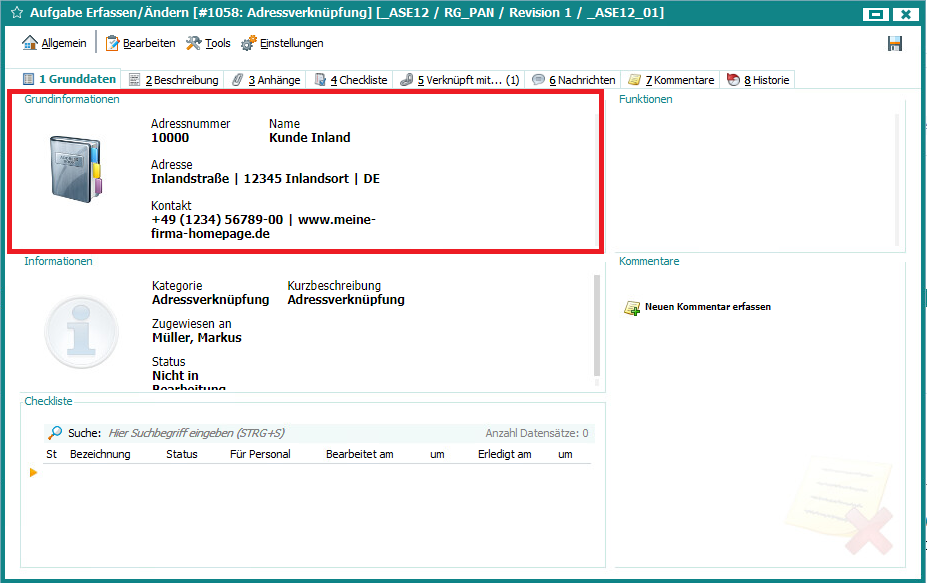
Mithilfe der SEInfoBox können Sie sehr einfach genau die Informationen darstellen, die Sie benötigen.

Um dies zu bewerkstelligen, fangen Sie folgendermaĂźen an:
1. Einbau im HTML
![]()
Die Infobox wird mit dem Custom Tag „SEInfoBox“ als normales HTML Tag Element in das HTML eingebaut.
Wichtig!
Die GroĂź und Kleinschreibung muss genau beachtet werden und sollte eine ID erhalten um diese wie oben gezeigt darstellen zu können. …
[weiterlesen]
Initialisierung Datenbasis
Manche Module benötigen eine Initialisierung ihrer Datenbasis.
Darunter zählen:
-Tabelle
-Feldliste
-ButtonBar
-Chart
-InfoBox
-Liste
Jeder diese Module besitzt eine eigene Set(ModulName)DatenBasis welches ein Array aus ID´s der dementsprechenden TAG Elemente annimmt.
Um dies zu vereinfachen gibt es eine Globale Funktion InitialisiereDatenBasis(), welche ĂĽber alle ID´s, der zu dem Zeitpunkt des Aufrufes erstellten TAGs, die ID´s der TAGs nimmt und  diese alle initiallisiert. …
[weiterlesen]
1. Einbau im HTML:Â

Die Feldliste wird mit dem Custom Tag SEFeldListe als normales HTML Tag Element in das HTML eingebaut.
Achtung Fehlerfalle:
Die GroĂź und Kleinschreibung muss genau beachtet werden
WICHTIG!
Die Feldliste sollte eine ID erhalten, sodass er im HTML so aussieht:

2. Initialisierung der Feldliste
Die Feldliste benötigt eine Initialisierung seiner Datenstruktur
DafĂĽr muss bevor Daten gesetzt werden können die Funktion IntialisiereDatenBasis() aufgerufen werden. …
[weiterlesen]